FAQ / Help pages - Controls & Settings
What does the "Get Web Code" button do?
The "Get Web Code" button uploads the text image file to Imgur, an image hosting site. Imgur then gives us links to the image to use in different ways.
You can copy and paste the "Direct Link" to the image which is like a shortcut to the image that can be used in various places, e.g. posting on Facebook, Twitter etc.
This is also called the image URL, image link or image web address.
You can copy and paste the "Direct Link" to the image which is like a shortcut to the image that can be used in various places, e.g. posting on Facebook, Twitter etc.
This is also called the image URL, image link or image web address.
What does "Preview Background" do?
"Preview Background" simply displays the current text against different types of backgrounds.
This can be useful especially with animated text where you might want to change the background colour to make it look better (see next question).
This can be useful especially with animated text where you might want to change the background colour to make it look better (see next question).
What do the "Background:" and "Solid Bg." options do?
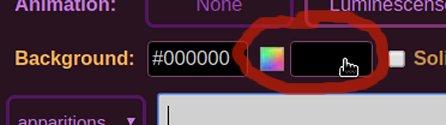
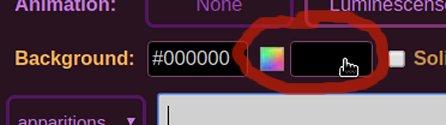
The background option is the colour "swatch" here:

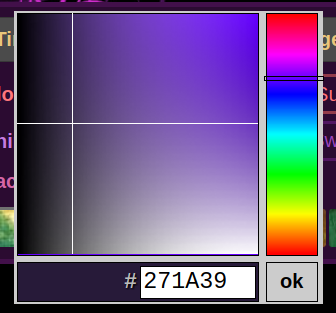
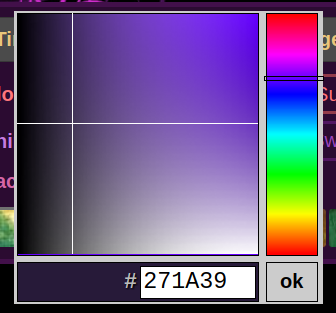
You can click/tap on it to open the background colour selection box:

You can move the crosshair on the left to change colour saturation and lightness, and use the vertical slider on the right to change colour hue.
By changing this, you can get a coloured border around your text, if "Solid Bg." is turned off (which is the default).
If the "Solid Bg." (Solid Background) option is checked, the background colour is instead used for the entire background of the image, so the border effect around the text disappears, and there are no transparent parts in the image.
The text should update automatically after the background colour is changed, but if there is a problem you can use the "Cast Spell" button again to update the text.
Note: The text doesn't automatically update after changing the "Solid Bg." option - you'll need to press the "Cast Spell" button to update it.
In some cases (especially with animations), you might need to match the background colour with where you are going to use the image.
For example, if you want to use animated text on a web page with a dark background, then it's probably ok to stick with a black background colour.
But if you plan on using text on a page with a white background, it may be better to try setting the text background colour to white.
This is a way of avoiding the appearance of rough edges between the text and the page background.
You can see the differences in the following examples, the first one is using the normal black background colour, the second one has the background colour set to white, and then the same again but with animated text:

Text with default background colour on white background

Text with white background colour on white background

Animated text with default background colour on white background

Animated text with white background colour on white background
You can see how different background colours can work with your text by using the "Preview Background" button to see how the text appears against different backgrounds.

You can click/tap on it to open the background colour selection box:

You can move the crosshair on the left to change colour saturation and lightness, and use the vertical slider on the right to change colour hue.
By changing this, you can get a coloured border around your text, if "Solid Bg." is turned off (which is the default).
If the "Solid Bg." (Solid Background) option is checked, the background colour is instead used for the entire background of the image, so the border effect around the text disappears, and there are no transparent parts in the image.
The text should update automatically after the background colour is changed, but if there is a problem you can use the "Cast Spell" button again to update the text.
Note: The text doesn't automatically update after changing the "Solid Bg." option - you'll need to press the "Cast Spell" button to update it.
Matching text background colour with page background
In some cases (especially with animations), you might need to match the background colour with where you are going to use the image.
For example, if you want to use animated text on a web page with a dark background, then it's probably ok to stick with a black background colour.
But if you plan on using text on a page with a white background, it may be better to try setting the text background colour to white.
This is a way of avoiding the appearance of rough edges between the text and the page background.
You can see the differences in the following examples, the first one is using the normal black background colour, the second one has the background colour set to white, and then the same again but with animated text:

Text with default background colour on white background

Text with white background colour on white background

Animated text with default background colour on white background

Animated text with white background colour on white background
You can see how different background colours can work with your text by using the "Preview Background" button to see how the text appears against different backgrounds.
What does the number "#000000" beside the "Background:" option mean?
This is the current background RGB colour value (in HTML/hexadecimal format). The default is black, which is represented by #000000.
If you want to set the background colour of the text to an exact value, you can type or paste it in here, then press return or tap outside the box to set it.
Otherwise, you can click/tap on the colour swatch to the left of this value to choose a background colour.
If you want to set the background colour of the text to an exact value, you can type or paste it in here, then press return or tap outside the box to set it.
Otherwise, you can click/tap on the colour swatch to the left of this value to choose a background colour.
How do I reset the background colour?
You can just click/tap on it and drag it to black at the far left or bottom-left of the colour swatch (#000000).
What is the purpose of the drop-down box with style name?
This is the "style name" box which just shows the name of the currently selected style.

It changes if you click/tap on a different style, or you can select it to show the list of all available styles, and choose a different one.
The drop-down list includes a number of styles not shown elsewhere on the page.

It changes if you click/tap on a different style, or you can select it to show the list of all available styles, and choose a different one.
The drop-down list includes a number of styles not shown elsewhere on the page.
What are the "Animation" options?
The animation options are currently "None", "Luminescence" and "Sparkle".

Pookatoo Luminescence animation

Pookatoo Sparkle animation
"None" is no animation effect. The image is created as a PNG file with an alpha channel (semi-transparency).
"Luminescence" is a spooky shimmering effect. This creates a GIF file.
"Sparkle" is an awesome frosty sparkling effect. This creates a GIF file.

Pookatoo Luminescence animation

Pookatoo Sparkle animation